9143
HTML-szerkesztés kezdőknek!!!
-
Culram #8982 Nagyon csini. Én is elmentem bookmarkba.
jQueryvel meg lehet csinálni ezeket. Azt nem mondom hogy összedobni, de meg lehet csinálni szépen. -
 #8981
#8981
hey, ne lopjad ! :D en kerdeztem eloszor, meg ha nem is itt :D -
 #8980
#8980
Hali!
Valami profi nem tudja, hogy ilyesmi "cuccot" hogy lehetne összedobni? (arra gondolok, hogy kattintgatok a web, iphone, dekstop menü között, és olyan szépen lecsúszik, meg az a pöttyös cucc alul, hogy váltogatja, ezek nagyon tetszenek :) esetleg valami ilyesmi témát vagy sablont nem tud valaki? -
 #8979
#8979
Már rájöttem, hogy mi volt a gond... -
 #8978
#8978
Az lehetséges, hogy van olyan tárhely, ami nem támogatja a CSS-t?
Van olyan ingyenes domain ahol használhatom a CSS-t? -
 #8977
#8977
a mystat kódját elég a fő oldalra beilleszteni vagy minden lapra be kell? illetve ha minden lapra illesztem akkor is csak egy látogatónak vesz egy egyedi látogatót? -
 #8976
#8976
Rosszul tudod.
A keywords részt "leszarja", de ez a megfogalmazás se pontos. A description viszont eléggé fontos.
Ajánlom ezt a videót megtekintésre:
-
ldavid #8975 én úgy tudom, a google pont leszarja a metákat -
 #8974
#8974
Minden oldalra kell és még jobb, ha minden oldalon különböző.. no nem az author, hanem inkább a description meg a keywords. :) -
 #8973
#8973
Elég a főoldal kódjába betenni ezeket a tagokat vagy minden lap headjébe?? -
 #8972
#8972
vagy arra, hogy keresőoptimalizálás
// a kettő ugyanaz csak az egyik magyarul a másik meg angolul rövidítve :) -
Cat 02 #8971 Keress rá erre: SEO és olvasgass.
Amúgy röviden és pontatlanul: van egy úgynevezett PageRank, amit abból számolnak ki, hogy hány és milyen minőségű oldal mutat a te oldaladra, de természetesen kell az is, hogy releváns dolgokat tartalmazzon az oldal, illetve ajánlott kitölteni a meta tageket. -
 #8970
#8970
milyen módszereket és fortélyokat tudok bevetni annak érdekében hogy a lapom minél előkelőbb helyen jelenjen meg a google találatokban? és egyáltalán mi befolyásolja a helyezéseket? -
 #8969
#8969
szerintem a normál index.html taralmát rakod a "kapcsolatokhoz" a többit pedig ugyanabban a mappában a megfelelő névvel -
 #8968
#8968
na ez szuper. már csak azt nem tudom hogy ha a "kapcsolat" oldalra szeretném betenni ezt a kis email űrlapot akkor a 3 kódrészletet mind be kell másolnom egymás alá? vagy a php-t másképpen kell? -
 #8967
#8967
Ok, megcsináltam, mostmár müködik köszi :) -
 #8966
#8966
404-es hiba azt jelenti, hogy olyan fájl nincs, nem ott van vagy nem elérhető.. vagy valami ilyesmi miatt kapsz hibaüzene-t :) -
 #8965
#8965
a 404-es hiba gondolom azt jelenti, hogy a tárhelyem nem támogatja... na mindegy majd akkor nézek egy újat -
Cat 02 #8964 Rakd fel egy "szerverre" (ergo töltsd fel az ingyen tárhelyedre és jó lesz :p) -
 #8963
#8963
Azt el lehet valamilyen trükközéssel érni, hogy a táblázat soraiban található cellák magassága százalékban is méretezhető legyen, ne csak pixelben?
Mivel olyan honlapot készítek, ami minden felbontásban ugyanolyannak kellene kinéznie, ezért a pixeles megoldás nem jó. -
 #8962
#8962
Á köszi, működne is, de nekem valamiért a mail.php -t le akarja tölteni a böngészőm :S -
Cat 02 #8961 Hárommal olvass vissza :| -
 #8960
#8960
Hello, valaki tudna segíteni? Olyan e-mail box szerüséget hogy tudok csinálni, hogyha kitölti az adatokat rajta, akkor ha rakattint a "küldésre" , akkor az elküldi egy anonim saját e-mailre az adatokat, illetve átdobja egy másik oldalra. Tehát egy olyan küldés, ami egyszerre link és e-mail "küldő is". Köszi a segitséget. -
Cat 02 #8959 Nem is kell, tutorialtban megvan minden fájl, csak le kell tölteni, átírni az alap email címet, feltölteni tárhelyre. -
 #8958
#8958
na a baj csak az hogy én nem értek a phphoz:D:D -
Cat 02 #8957 PHP pont jó lesz: tutorial. -
 #8956
#8956
Ha szeretnék olyan kis ablakot (szövegdoboz?, űrlap?)az oldalra, ahol írhat üzenetet rányom a küldésre és én megkapom egy emailcímen, akkor ez már php vagy elég hozzá a html?
köszönet -
rfamp #8955 Hát nem tudom jól csináltam e...A cellának egyébként meg van adva a szélessége a cellatulajdonságoknál, mégis tolja szét a szöveg a két oldalt.
<tr>
<td height="1" width="210" class="go" bgcolor="#CCCCCC" align="center" bordercolor="#000000">
<p align="center">
<br>
<a href="index.html">
<img border="0" src="fooldal.jpg" width="113" height="35">
</a>
<br>
<a href="#kapcsolat"><img border="0" src="lehallgato.jpg" width="113" height="35"><br>
</a>
<br>
</td>
<td height="1" width="531" bgcolor="#CCCCCC" >
<p align="center"><i><font color="#000000" size="5">Újdonságok a kínálatban...</font></i></p>
</td>
<td height="96" width="1" bgcolor="#CCCCCC" >
</td>
<td height="1" width="127" class="goo" colspan="2" bgcolor="#CCCCCC">
</td>
</tr>
-
Cat 02 #8954 Pastebin.com - ide innen linkeld be a kódod
Amúgy adj meg annak a valaminek amiben a szöveg van 1 fix méretet és nem húz szét semmit. -
rfamp #8953 Sziasztok!
Kis segítség kéne nekem...Szeretnék összeállítani egy weblapot, frontpage 2003 at használok hozzá. Egy kész "free templates" t alakítanék át. Egyszerű "egyoldalas görgethetős" weblap lenne, mert talán ezt a legegyszerűbb karbantartani, bővítéskor az oldal tartalmával "nő" az oldal hossza..stb. Úgy szeretném megoldani hogy a szélességet három részre osztott cellával alakítanám ki, a középső lenne a legszélesebb, (ide kerülne az írott tartalom / szöveg) a két szélsőbe pedig csak képek. De az a gondom hogy ha a középsőbe cellarészbe írok, a szöveg egyszerűen széttolja az oldalt. Akkor is ha a cellaszélességhez képest még alig van benne írott szöveg. Ez mi a bánattól lehet, mit rontok el..? Tök láma vagyok ehhez, hálás lennék ha valaki felokosítana mit hogy kéne csinálnom hogy jó legyen.
Köszi előre is. -
 #8952
#8952
egy sg topicba hogy rakjak be egy gombot (házigazdaság) hogy az a textboxba írjon ? gombot tudom hogy kell, csak nem ír a textboxba semmit...
ötlet? -
 #8951
#8951
A <form>-ba :) -
LacUnderground #8950 sajátot szeretnék igen. és ezt a select-et hova szúrom be? a div elé, mögé, vagy közé? -
Cat 02 #8949 De miben akarsz keresni ? Saját adatbázis vagy hol ?
Legördülőt meg így:
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select> -
LacUnderground #8948 Hát azt nem vágom hogy hogyan lehet feltölteni a legördülő menü részt, mert hiába próbálom a html kódba beirkálni azt ami megjelenjen nem jelenik meg. -
Cat 02 #8947 Miben szeretnél keresni? -
LacUnderground #8946 -
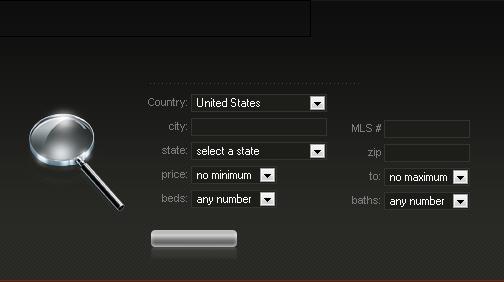
LacUnderground #8945 Sziasztok!
Szeretnék egy kis segítséget kérni. Adott lenne egy keresőm ami a képen van, és annak a html kódja. Hogyan tudnám ezt a listát feltölteni, hogy aztán a megadott paraméterek útján a keresés gomba kattintva az leszűrje a megadott feltételeket?
Előre is köszöntem!
Kód:
</div>
<div class="column2">
<div class="form1"><label>MLS #</label><input type="text" value="" /></div>
<div class="form1"><label>zip</label><input type="text" value="" /></div>
<div class="form1"><label>to:</label><select><option>no maximum</option></select></div>
<div class="form1"><label>baths:</label><select><option>any number</option></select></div>
</div>
<div class="clear"></div>
-
 #8944
#8944
Köszi fiúk a segítséget. -
Cat 02 #8943 Esetleg ez. Bár itt csak az ő fontjaik közül lehet válogatni, ha jól látom.