9143
HTML-szerkesztés kezdőknek!!!
-
 #5139
#5139
Tud-e valaki olyan oldalt ahol flash lejátszót lehet letölteni.
És ez a saját odalomon is müködik....
Ilyen zene lejátszóra gondolok.
Cél az lenne, hogy a tárhelyen lévő számokat a lejátszó lejátsza és a weblapon mutatná, hogy milyen szám pl. -
 #5138
#5138
Stíluslap segítségével (tedd be a honlap <head> és </head> elemei közé):
<style type="text/css">
body {
cursor: crosshair;
}
</style>
További lehetőségek: -
 #5137
#5137
Üdv!
Hogyan tudom lecserélni egy weblapon az egérkurzort?
-
 #5136
#5136
1. Képnéző programmal (Irfanview, XNView). A képeket berakod egy könyvtárba, a képnéző programmal legenerálod a HTML forrást, az új képeket és a HTML lapot felmásolod a tárhelyre.
2. PHP vagy más szerveroldali nyelv segítségével. A hotscripts.com www.freecode.hu phpscript.extra.hu oldalakon biztos találsz ilyen galéria-szkriptet.
Itt van például egy (ebből átalakítva):
<?php
$k_nev="images";
if ($k_azon = opendir($k_nev)) {
while (false !== ($fajl = readdir($k_azon))) {
if ($fajl != "." && $fajl != "..") {
echo "<img src=\"".$k_nev."/".$fajl."\" alt=\"".$k_nev."/".$fajl."\" />\n";
}
}
closedir($k_azon);
}
?> -
 #5135
#5135
Hogyan lehet képekből gallériát késziteni? Amit könnyen lehet frissiteni!!
(Ez ezért kellene, hogy ha a weboldalra, szeretnék képeket feltölteni és nem akarom egyesével beilleszteni vagy a weboldalamon fent lévő képeket le akarom másra cserélni.Egyszóval könnyebb legyen a feltöltött képek frissitése).
Tud ez ügyben valaki segíteni? -
DaniDeee #5134 kösz:) -
 #5133
#5133
#5116-os hozzászólásban pont ezt kérdezték. -
DaniDeee #5132 hali!
egy olyan kérdésem lenne, hogy hogyan tudok én a cimsorba egy kis ikont odavarázsolni? tehát van ez:www.valami.hu és ez elé(mint itt pl sg.hu-n az sg jel)
ha valaki tud akkor légyszi segitsen
előre is kösz a helpet! -
deathstarh #5131 Kellene az oldalamra egy tartalom kereső ablak.
Ezt hogyan kell csinálni? -
 #5130
#5130
Mert az IE és a Firefox megjelenítő motorja más.
Például az IE nem támogatja a PNG átlátszóságot - de a színekkel is bajban van:
-
 #5129
#5129
és az miért van,h ff-ben mások a színek mint ie-ben?
lásd sg-s logók... -
deathstarh #5128 THX egyébként Dreamweaver-rel csináltam! -
 #5127
#5127
"HTML Password Pro 3.0 Progi elég jónak tünik, nincs ez meg valakinek."
"Miért van az, hogy egy általam készített honlap IE alatt jól jelenik meg, viszont FireFox alatt összevissza?"
Mert valószínűleg valamilyen grafikus honlapszerkesztővel (leginkább Frontpage-re gyanakszom) csinálod, ami alapból IE-re optimalizálja az oldalt (természetesen a W3C ajánlásokat figyelmen kívül hagyva). Ha ésszerűen, a forráskódot magad írva, a böngészők különböző hibáit (leginkább az IE-nek van egy rakat) figyelembe véve alakítod ki az oldal kódját, akkor nagyjából megoldható a böngészőfüggetlen weboldal. -
deathstarh #5126 HTML Password Pro 3.0 Progi elég jónak tünik, nincs ez meg valakinek.
Még egy kérdés:
Miért van az, hogy egy általam készített honlap IE alatt jól jelenik meg, viszont FireFox alatt összevissza? -
 #5125
#5125
Több mód van rá:
* Javascript segítségével (nem biztonságos, mert a Javascript kód könnyen elolvasható, abból következtetni lehet a jelszóra és a felhasználónévre)
* Kliens oldali Java/Flash segítségével (már egy kicsit jobb, de mivel ezek a megoldások is a felhasználó gépén futnak le, visszakódolhatóak)
* PHP (vagy más szerveroldali - ASP, JSP, CFML, Perl - nyelv) segítségével
* .htaccess + .htpasswd (ehhez meg olyan tárhely kell, ami egyrészt Apache webszervert futtat, másrészt engedélyezi ezek használatát; az ingyenes tárhelyek - freeweb, ultraweb, atw, cjb,... - nem engedélyezik)
Bővebben erről:
-
deathstarh #5124 helloztok!
Mivel lehet egy honlapot user/passal loginolni? -
 #5123
#5123
jó köszönöm már sikerült :) 
-
 #5122
#5122
-
Cat 02 #5121 16*16nak kell lennie -
 #5120
#5120
aha ez az. köszi!!!! -
 #5119
#5119
asszem:
<link REL="SHORTCUT ICON" HREF="http://honlapom.hu/favicon.ico"> -
 #5118
#5118
és hogy tudok olyat késziteni? -
Cat 02 #5117 favicon a neve asszem -
 #5116
#5116
hellotok
én azt szeretném kérdezni hogy ilyen kisképet a böngészösávba hogy tudnék rakni?
Ilyenre gondolok:
-
 #5115
#5115
Sikerült!!! Köszönöm!!! Jah, és akkor már megcsináltam a másik oldalán is. nem is volt nehéz. Köszi szépen! -
 #5114
#5114
<span id="maskwindow">
Ja, mert ez a huncut Windows a forráskóddal együtt kimásolta az oldal forráskódját - és a Frontpage (Micro$oft termékhez híven) az oldal forráskódját illesztette be.
Na most a következő lehetőségek vannak:
* Jegyzettömböt használsz (gondolván hogy nem az oldal forráskódját másolja be)
* Előveszed a vágólapot (Start menü futtatásba: clipbrd), és a Nézet-et Szöveg-re állítod, és úgy illeszted be a kódnézetben a forráskódrészletet.
* Átírod a forráskódot (csak egy attribútummal kell kiegészítened a forráskódot) - nem másolsz. -
 #5113
#5113
HTML módban csináltam. Átmásoltam a te megoldásod az enyém helyére, és azt amit irtam, egyszerűen csak átalakitja amint bemásoltam. -
 #5112
#5112
irány át kódnézetbe
vagyis: az előbb említett kódot ne grafkus (WYSIWYG) szerkesztő nézetben írd be (ha jól sejtem Frontpage-ben ez a Nézet menü HTML menüpontja).
Vagy vedd elő a Jegyzettömböt. -
 #5111
#5111
Érdekes, mert ha bemásolom
<td width="75%" rowspan="25" style="margin-left: 20px;"> <--ezt,
akkor azt átalakítja nekem
<span id="maskwindow"><font face="courier new"><td width="75%" rowspan="25" <b>style="margin-left: 20px;"</b>></font></span> <--ezé
és eltűnik a tartalom normál módban.
-
 #5110
#5110
Teljesen mindegy, az attribútum megadása ugyanaz marad:
<td width="75%" rowspan="25" style="margin-left: 20px;">
<p align="justify">Üdvözöllek a weboldalamon! Bla bla bla satöbbi.</p>
<p align="justify">Az oldal és itt is bla bla bla satöbbi.</p></td>
-
 #5109
#5109
Nekem nem teljesen így néz ki a kód. Az elején van még pár valami.
"<td width="75%" rowspan="25">
<p align="justify">Üdvözöllek a weboldalamon! Bla bla bla satöbbi. </p>
<p align="justify">Az oldal és itt is bla bla bla satöbbi.</td>" -
 #5108
#5108
"A táblázat meg cellafelosztással és egyesítéssel készült."
Aha, szóval a baloldali menü és a jobboldali tartalom (hú, és még nem beszéltünk a kisgazdákról ;) ), na szóval ezek egy táblázatban vannak.
Akkor irány át kódnézetbe, és keresd meg azt a táblázatcellát (<td>), amibe a tartalmat raktad (valószínűleg kapott egy rowspan attribútumot is). Na ennek a táblázatcellának kell balról margót/kitöltést adni efféleképp:
<td rowspan="18" style="margin-left: 20px;">És itt van a tartalom amiben elmondjuk mindenkinek, milyen tökös legények vagyunk mi</td> -
 #5107
#5107
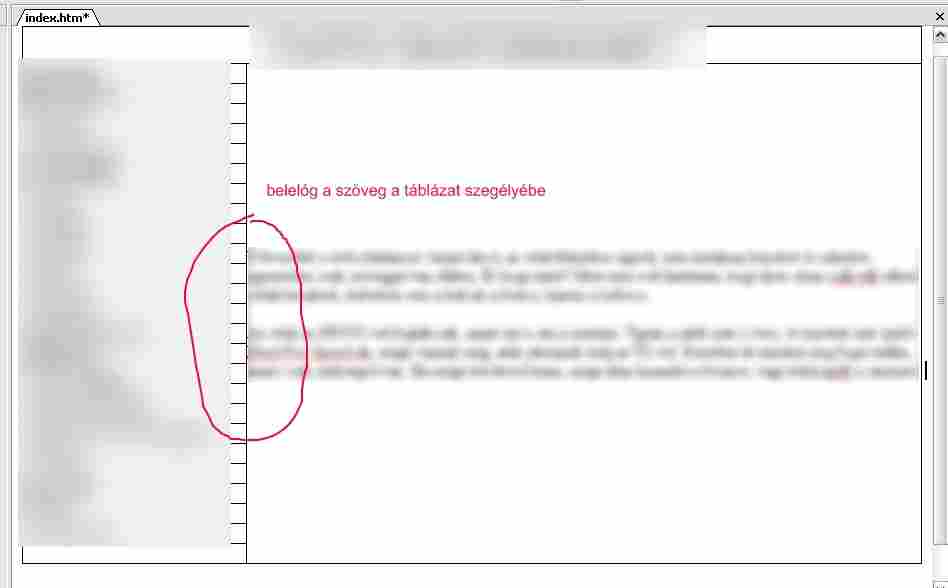
Igen a jobb oldali táblázat a menü :) Huh, itt már gondban vagyok, nem sűrűn készítek weboldalt(ez a második 1 év alatt), szal a margó már nekem magas :) Egyébként nem kell semmi extrára gondolni, a menübe a szavakat csak beírtam, a cím középre zárt, a szöveg, ami belelóg a szegélybe, az sorkizárt. A táblázat meg cellafelosztással és egyesítéssel készült. A margós részt el tudnád magyarázni a számomra picit érthetőbben légyszi? :) Bocsi, és kösz. -
 #5106
#5106
Nos a képről nem sok minden derül ki.
Nem tudjuk megállapítani valójában milyen struktúrában vannak az oldal különböző részei.
Azt javaslom, hogy a bal oldali táblázatnak (menü?) adj jobbról margót (margin-right: 20px; /* Azért nem centiben adom meg mert a honlap webre készül - és inkább px vagy em mértékegységet használjuk */); vagy a jobb oldali tartalmi blokknak balról margót vagy kitöltést (padding). -
 #5105
#5105
Hali! Nekem oylan gondom van hogy amint azt a képen is látjátok, belelóg a szöveg a szegélybe, és azt szeretném, hogy a szöveg beljebb legyen kb egy centivel legalább.
(a kép minösége le lett butítva, hogy beleférjen a 20 kiloba)
Front Pageban dolgozok. Jah, és nem lesz jó az a megoldás, hogy spaceval beljebb tologatom azt a néhány sort, mert lesz olyan hogy rengeteg szöveg lesz ott, és nem fogok neki állni space-zni. PLS Help! Thx előre is! -
 #5104
#5104
Kis módosításssal:
<script type="text/javascript">
function d(obj) {
return document.getElementById(obj) != null ? document.getElementById(obj) : false;
}
function getElementsByClass(name) {
var found = 0;
var elems = new Array();
var alltags = document.getElementsByTagName("*");
if (alltags) {
for (i=0; i < alltags.length; i++) {
if (new RegExp('\\b'+name+'\\b').test(alltags[i].className)) {
elems[found++]=alltags[i];
}
}
}
return(elems);
}
function addEventHandler(obj, eventType, handler) {
if (window.opera && obj.addEventListener) {
obj.addEventListener(eventType, handler, false);
return true;
} else if (obj.addEventListener) {
obj.addEventListener(eventType, handler, true);
return true;
} else if (obj.attachEvent) {
var r = obj.attachEvent("on"+eventType, handler);
return r;
} else {
return false;
}
}
function init() {
if (document.layers) {
document.captureEvents(Event.MOUSEMOVE);
document.onmousemove = captureMousePosition;
} else if (document.all) {
document.onmousemove = captureMousePosition;
} else if (document.getElementById) {
document.onmousemove = captureMousePosition;
}
xMousePos = 0;
yMousePos = 0;
xMousePosMax = 0;
yMousePosMax = 0;
}
function captureMousePosition(e) {
if (document.layers) {
xMousePos = e.pageX;
yMousePos = e.pageY;
xMousePosMax = window.innerWidth+window.pageXOffset;
yMousePosMax = window.innerHeight+window.pageYOffset;
} else if (document.all) {
xMousePos = window.event.x+document.body.scrollLeft;
yMousePos = window.event.y+document.body.scrollTop;
xMousePosMax = document.body.clientWidth+document.body.scrollLeft;
yMousePosMax = document.body.clientHeight+document.body.scrollTop;
} else if (document.getElementById) {
xMousePos = e.pageX;
yMousePos = e.pageY;
xMousePosMax = window.innerWidth+window.pageXOffset;
yMousePosMax = window.innerHeight+window.pageYOffset;
}
xMousePos = xMousePos + 20;
yMousePos = yMousePos + 20;
}
function show_box() {
d('infobox').style.visibility = 'visible';
d('infobox').style.display = 'block';
}
function hide_box() {
d('infobox').style.visibility = 'hidden';
d('infobox').style.display = 'none';
}
function boxevents() {
var up = getElementsByClass('link');
for (i=0; i < up.length; i++) {
up[i].firstChild.onmousemove = function(){
d('infobox').style.left = xMousePos+'px';
d('infobox').style.top = yMousePos+'px';
}
up[i].firstChild.onmouseover = function(){
show_box();
d('infobox').innerHTML = '<img src=\"kep.jpg\" alt=\"Képaláírás\">';
}
up[i].firstChild.onmouseout = function(){
hide_box();
}
}
}
addEventHandler(window,'load',init);
addEventHandler(window,'load',boxevents);
</script>
Minden linknek legyen class attribútuma link értékkel:
<a href="oldal.htm" class="link">Ez egy link</a>
Illetve legyen egy üres infobox ID-jú <div>:
<div id="infobox"></div> -
 #5103
#5103
így fog kinézni a váltást végző rész:
<script type="text/javascript">
function d(obj) {
return document.getElementById(obj) != null ? document.getElementById(obj) : false;
}
d('gomb').onmouseover = function(){
d('gomb').innerHTML = '<img src=\"kep.jpg\" alt=\"Képaláírás\">';
}
d('gomb').onmouseout = function(){
d('gomb').innerHTML = 'Szöveg';
}
</script>
Maga a "h egy linkre ráhúzaom a kurzort és a link fölé kijön egy kép" tartalmi része:
<div id="gomb">Szöveg</div>
vagy:
<a href="link.htm" id="gomb">Szöveg</a>
Ugyanezen topik #4866-os hozzászólás. -
 #5102
#5102
Ehhez már javascript kell. Megpróbálok keresni neked egy kódot. -
 #5101
#5101
Hogy lehet azt megcsinálni, h egy linkre ráhúzaom a kurzort és a link fölé kijön egy kép ??? -
 #5100
#5100
Köszönöm sztépen mindenkinek a segítségét.