Gyurkity Péter
Chrome: natív programkód és kiegészítők
A Google Chrome böngészője folyamatosan frissül és egészül ki újabb funkciókkal. Ezúttal a natív programkód futtatásának lehetősége, valamint a kiegészítők megjelenése ad okot a beszámolóra.
Az első feladatot a Native Client, rövidebb nevén a NaCl végzi majd, amely tavaly december óta speciális kiegészítőként volt elérhető a Chrome böngészőben, mostantól pedig (legalábbis a "dev" jelzéssel ellátott tesztváltozatokban) a program szerves része. A 4.0.220.1 verziószámú Chrome ezen kívül a kiegészítők rendszerének további fejlesztését, véglegesítését tartalmazza, immár az opciók között elérhető gombokkal és funkciókkal.
A Native Client nevének megfelelően a natív programkód futtatását teszi lehetővé, amelynek hiánya eddig meglehetősen nagy hátrányt jelentett a webfejlesztők számára, különösen ami az egyre népszerűbb webalkalmazások szegmensét illeti. A lényeg itt a fejlesztők elmondása szerint azon van, hogy a Javascript és Flash platformon keresztül futtatott, a natív kódnál lényegesen lassabban végrehajtott programok helyett az AMD és az Intel chipjeit a lehető legteljesebb mértékben kihasználó alkalmazásoknak alakítsák ki a hátteret. Ezáltal lehetővé válna, hogy natív módban futtathassuk kedvenc webalkalmazásainkat a böngészőn keresztül (sok esetben nyilván a számítási felhőkre is támaszkodva, aszerint, hogy a program készítői ezt miként oldották meg).

A Google a maga részéről számos egyszerűbb példát is közölt, amivel illusztrálni szeretnék a Native Client integrálásában lévő lehetőségeket (ez utóbbi egyelőre Windows platformon elérhető a Chrome böngészőben), ám nem kell sokat gondolkoznunk ahhoz, hogy belássuk, milyen előnyöket nyújt majd ez a keresőcégnek bizonyos területeken. Példaként rögtön említhetjük a Google Docs platformot, amely ezáltal méretes löketet kapna a teljesítmény terén, így rögtön jobb pozícióból folytathatná a versenyt a hagyományos irodai programcsomagokkal, amelyek (különálló szoftverként) eddig is natív módban futottak.
A Native Client alapesetben letiltva érkezik (a most elérhető verzióban), engedélyezéséhez a böngésző indítását az alábbi paranccsal kell kiegészítenünk: "chrome.exe -internal-nacl". Mindenképpen érdekes lesz látni, ahogy a natív kódot a háromdimenziós gyorsításért felelős O3D platform egészíti ki nemsokára - egészen új területek nyílnak majd meg a programfejlesztők előtt.
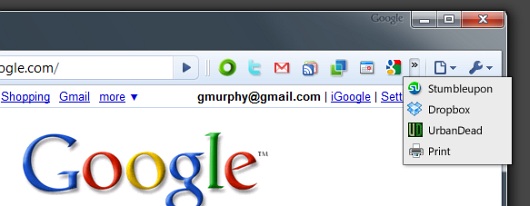
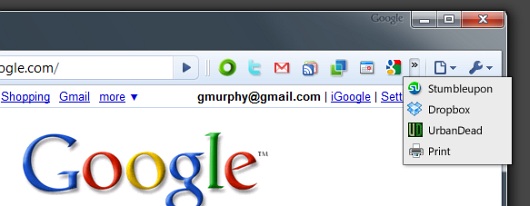
Ami pedig a régóta várt kiegészítőket illeti, nos, ez még mindig nem mondható véglegesnek, de egyre inkább kirajzolódik a fejlesztők által elképzelt kép. Az egyes kiegészítőket immár külön ablakban vehetjük közelebbről szemügyre, frissíthetjük is azokat, ikonjaikat pedig a felső menübe húzhatjuk, így azok rögtön a címsor mellett kapnak helyet az egyébként igen spártai kezelőfelületen.
Az első feladatot a Native Client, rövidebb nevén a NaCl végzi majd, amely tavaly december óta speciális kiegészítőként volt elérhető a Chrome böngészőben, mostantól pedig (legalábbis a "dev" jelzéssel ellátott tesztváltozatokban) a program szerves része. A 4.0.220.1 verziószámú Chrome ezen kívül a kiegészítők rendszerének további fejlesztését, véglegesítését tartalmazza, immár az opciók között elérhető gombokkal és funkciókkal.
A Native Client nevének megfelelően a natív programkód futtatását teszi lehetővé, amelynek hiánya eddig meglehetősen nagy hátrányt jelentett a webfejlesztők számára, különösen ami az egyre népszerűbb webalkalmazások szegmensét illeti. A lényeg itt a fejlesztők elmondása szerint azon van, hogy a Javascript és Flash platformon keresztül futtatott, a natív kódnál lényegesen lassabban végrehajtott programok helyett az AMD és az Intel chipjeit a lehető legteljesebb mértékben kihasználó alkalmazásoknak alakítsák ki a hátteret. Ezáltal lehetővé válna, hogy natív módban futtathassuk kedvenc webalkalmazásainkat a böngészőn keresztül (sok esetben nyilván a számítási felhőkre is támaszkodva, aszerint, hogy a program készítői ezt miként oldották meg).

A Google a maga részéről számos egyszerűbb példát is közölt, amivel illusztrálni szeretnék a Native Client integrálásában lévő lehetőségeket (ez utóbbi egyelőre Windows platformon elérhető a Chrome böngészőben), ám nem kell sokat gondolkoznunk ahhoz, hogy belássuk, milyen előnyöket nyújt majd ez a keresőcégnek bizonyos területeken. Példaként rögtön említhetjük a Google Docs platformot, amely ezáltal méretes löketet kapna a teljesítmény terén, így rögtön jobb pozícióból folytathatná a versenyt a hagyományos irodai programcsomagokkal, amelyek (különálló szoftverként) eddig is natív módban futottak.
A Native Client alapesetben letiltva érkezik (a most elérhető verzióban), engedélyezéséhez a böngésző indítását az alábbi paranccsal kell kiegészítenünk: "chrome.exe -internal-nacl". Mindenképpen érdekes lesz látni, ahogy a natív kódot a háromdimenziós gyorsításért felelős O3D platform egészíti ki nemsokára - egészen új területek nyílnak majd meg a programfejlesztők előtt.
Ami pedig a régóta várt kiegészítőket illeti, nos, ez még mindig nem mondható véglegesnek, de egyre inkább kirajzolódik a fejlesztők által elképzelt kép. Az egyes kiegészítőket immár külön ablakban vehetjük közelebbről szemügyre, frissíthetjük is azokat, ikonjaikat pedig a felső menübe húzhatjuk, így azok rögtön a címsor mellett kapnak helyet az egyébként igen spártai kezelőfelületen.