Castellum
A képminőség

Színmélység, textúra tömörítés, bump mapping... mit is jelentenek ezek a kifejezések? Itt az ideje, hogy megtanuljuk ezek értelmét, az alapokat, amik szükségesek a jó képminőség megjelenítéséhez.
Célunk az, hogy egy olyan átfogó tanulmányt készítsünk, ami megmagyarázza a számítógép képernyőjén feltűnő képek minőségének alakulását. A szöveg nagy része a játékos társadalmat tartja szem előtt, de a téma szerencsére elég nagy érdeklődésnek örvend egyéb felhasználók körében is.
A cikk, már feltételez az olvasótól némi alapismertet, de úgy lett megtervezve, hogy ne csak a computer megszállottak és játékmániások érthessék.
Az alaptémák a következők:
Színmélység
Jelenleg a következő színmélységek a legelterjedtebbek a számítógépes iparban:
A True Color mód 16.7 millió színt használ arra, hogy megjelenítsen egy képet. Ez a színmennyiség megfelel annak a számnak, amit az emberi szem még meg tud különböztetni. Ezért a True color üzemmód adja a legjobb minőséget és a legvalósághűbb ábrázolást. Az alapmód 24 biten ábrázolja a színeket, de van egy továbbfejlesztett változata, ami már 32 bitet használ. Ebben az esetben, az alap 24 bit melletti 8 biten az Alpha Channelt ábrázolják, azaz, egyes pixelek átlátszósági együtthatóját. Mikor két ilyen képet egymásra másolnak, az Alpha Channel segítségével lehet őket szépen összemosni. Mivel ezek a képek meglehetősen méretesek, sok számítógép sokkal lassabban kezeli a True color módot, mint más grafikus módokat.
A Hi-Color egy nagyon jó kompromisszum. A felhasználható 65535 szín még mindig elég, hogy a legbonyolultabb képeket is megjelenítse minőségromlás nélkül. Mivel kevesebb színt használ, sokkal gyorsabban kezeli a gép, mint a True color üzemmódot.
Egy pár évvel ezelőtt a Super VGA volt a legelterjedtebb grafikus mód, ami jó kompromisszumot jelentett a színhűség és a gyorsaság között. Jelenleg is elfogadható minőséget ad, bár a mai jobb processzorok képesek jobb minőségű képek kezelésére is.
A VGA a legutolsó a még szabványos színmélységek közül, mielőtt a Windows átvette volna az uralmat. A sima VGA csak 16 szín megjelenítésére képes, ami erősen korlátozza a kép minőségét. Ma már csak akkor használják, ha a kompatibilitás a legfontosabb tényező. Paletták
A True Color móddal képesek vagyunk felhasználni mind a 16.7 millió színt egy kép megjelenítéséhez. Más módokban viszont nem lehetséges az összes szükséges szín kikeverése. Ezért arra van szükség, hogy a képet úgy állítsuk elő, hogy annak a színei minden módban elérhetőek legyenek. Ezek a limitált színek alkotják majd a kép palettáját.
Tételezzük fel, hogy 9 biten, SVGA módban dolgozunk. Ebben az esetben 256 színt tudunk megjeleníteni. Ez a mennyiség elég egy szabványos GIF-nek.
Mi a helyzet abban az esetben, ha a képet 16.7 millió színnel rajzoltuk meg, de le szeretnénk butítani 256-ra? Erre a legjobb megoldás egy olyan szoftver használata, ami kiszámolja a legjobb 256 színt, ami legjobban illik az eredeti rajzhoz. A felhasználónak lehetősége van arra is, hogy megadja a számítás módját. A két legelterjedtebb metódus a "Nearest Color" (legközelebbi szín) és a "Dithering" (elmosás).
A Nearest Color módszer segítségével a program a színeket a hozzájuk matematikailag legközelebb eső színekkel cseréli ki. A Dithering technika alkalmazásával a hiányzó színeket csak szimulálja a program, a pixelek speciális elhelyezésével, árnyalással. Az emberi szem a pixeleket összemossa, és azok árnyalatát látja egy színként.
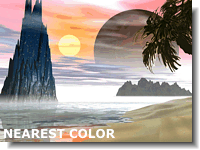
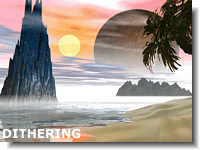
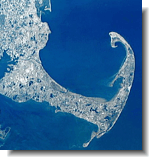
Talán elsőre nehéz lehet megérteni a két módszer közötti különbségeket, ezért itt van két kép, ami bemutatja a két technikát.


A két kép között nem nehéz észrevenni a különbségeket, ha az eget figyeljük a piramis körül. A Nearest Color sokkal durvább eredményt ad, mint a Dithering. Az összemosás után azonban megfigyelhetünk némi szemcséződést a képen, de ez igazából nem feltűnő.
Az alábbi képek szintén jól mutatják a két technika különbségét.


Nem akarunk nagyon belemenni a paletták technikai adataiba, de szükséges néhány fontos dolgot elmondani legalább a 256 színű gifekről, mert legtöbbször ezeket használjuk a weben. A színeket számozzuk. Legelső a 0, legutolsó a 255. A színek milyenségét az RGB értékkel tudjuk megadni, ahol a három színhez 256 érték tartozik, így jön ki a 16.7 millió különböző variáció. A fekete RGB értéke 0, 0, 0, míg a fehéré 255, 255, 255.
Mikor 256 színű palettával dolgozunk, fontos észben tartani, hogy a Windows 20 színt lefoglal magának. Ebből adódik, hogy igazából csak 236 színünk van egy GIF esetében. Hogy elkerüljük az összeütközést a Windows-al, mikor egy képet 256 színre konvertálunk, mindig kérjük a programtól, hogy adja hozzá a Windows színeit is. Textúrák és Bump Mapping
A textúrák olyan grafikai objektumok, amiket tárgyakra lehet felhúzni, ezáltal megadva annak valós szerepét, anyagát a virtuális világban. Az alábbi kép egy háromdimenziós szobát ábrázol, amit egyszerű objektumokból építettünk fel, de textúrákat kaptak, hogy mindegyiknek meg legyen a maga szerepe a képen. A textúráknak köszönhetően látszik, hogy például a fal téglából van. Habár a kép rendelkezik minden szükséges tulajdonsággal, mégis hiányzik belőle a valóságra való hajlam.

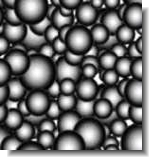
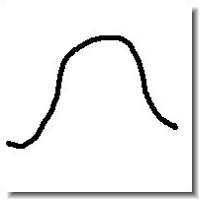
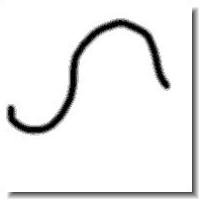
Hogyan lehet akkor realisztikusabb textúrát készíteni? A legelterjedtebb módszer a Bump Mapping technika használata. Ebben az esetben a textúra kap egy 3D-s hatást, mélységet és árnyékot. A program képes elkülöníteni az eredeti kép szürkeárnyalatait, amiből kiszámolja annak kiemelkedéseit. Az alábbi képek ennek a technikának a lehetőségeit mutatják be. A bal oldali képen a táj lapos, nincs benne semmi mélységérzet. A középső szürkében lett kiszámolva, amin már láthatóak a kiemelkedések és a mélyedések. A harmadik kép pedig ennek a kettőnek az összegzéséből született. Itt már tisztán kivehetőek a táj jellegzetességei.



Itt van újabb két kép: Az első újra minden térhatás nélkül készült. A második viszont Bump Mapping technikával. A különbség meglehetősen látványos.


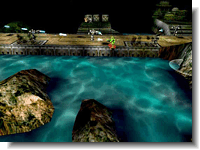
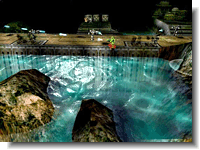
A Bump Mapping adja meg a számítógépes képek élethűségét. Ahelyett, hogy a felépített világ lapos és unalmas lenne, ezzel a technikával életet vihetünk bele. Az itt következő képek is Bump Mapping-al illetve anélkül készültek.


A képek az Expendable című játékból vannak. A legfeltűnőbb változást a vízen láthatjuk. A Bump Map segítségével sokkal élethűbb lett. Figyeljük meg a különbségeket ott, ahol a víz találkozik a sziklákkal.
Remélhetőleg a képek segítséget nyújtanak, hogy tisztán lássuk a különbségeket a textúrázási technikák között. Mióta a játékok beléptek a 3D-s környezetbe, a textúrák, a fények, a bump mapping és a többi hasonló módszer elengedhetetlen, hogy megteremtsék a szükséges realitásérzéket, ami mára alapjává vált a játékprogramoknak. Mivel ezek a virtuális világok egyre komplexebbek lesznek, azok kiszámítása valós időben egyre nagyobb terhet ró a processzorra. Ezért kerültek kifejlesztésre a 3D-s grafikus kártyák, a gyorsító célhardverek, hogy kisegítsék a CPU-t a számításokban. Textúra tömörítés
Bárki, aki ismeri a Zip-et, tudja mit jelent az adattömörítés. A technika lényege, hogy az adatokat összepréseljük, hogy kevesebb memóriát és merevlemez területet foglaljanak. Vannak adatvesztés mentes és adatvesztéssel járó tömörítési eljárások. Adatvesztés mentes eljárás a már említett ZIP és mondjuk a GIF fájlok is.
Ezzel ellentétben a JPEG formátum már adatvesztéssel jár. Szerencsére az emberi szem elsiklik némi hiba felett, ezért aztán a JPEG képek a legelterjedtebbek a WEB-es alkalmazásokban. Az alábbi három kép három különböző minőségromlást és egyre jobb tömörítési arányt mutat.



Az itt következő nagyítások az előző képek bal felső részéről készültek.



A megspórolt memória lehet statikus, mint a merevlemez kapacitás, vagy aktív, mondjuk sávszélesség. A cikk kedvéért most foglalkozzunk a sávszélesség kérdésével. Mikor fájlokat küldünk vagy fogadunk modem segítségével, azok elvesznek valamennyi helyet az adott sávszélességből. Mikor a fájl nagyobb, akkor több helyet foglal magának és lassítja a letöltést. A helyzet ugyanez a játékok esetében is.
Hogy ezt a problémát megoldják a játékfejlesztők adatvesztéses tömörítést alkalmaznak a programok textúráinak tárolására a memóriában. Az alábbi képek a Quake 3-ból vannak. A bal oldaliak textúra tömörítés nélkül, a jobb oldaliak tömörítéssel készültek.




A minőség romlása szemmel látható, és sok játékosnak ez már elfogadhatatlan. De ha megfigyeljük a framrate-et, már megérthetjük, hogy a tömörítés miért egy elfogadható kompromisszum. Sokan vannak, akiknek fontosabb az, hogy egy játék simán fusson, mint, hogy mindig tökéletes képélességgel találkozzanak. A tömörítés mértéke a grafikus kártya gyártójától függ. Van 8:1, 4:1 és 16:1 is. Teljes képernyős Anti-Aliasing
Ahogy a textúra tömörítés a játékok gyorsabb futását segíti, a teljes képernyős anti-alias azért született meg, hogy jobban nézzenek ki. Az Anti-Alias (AA) egy olyan módszer, amivel a grafikákat simábbá tehetjük. A képernyőn megjelenő rajzok pontokból, úgynevezett pixelekből állnak. Minél nagyobb egy kép felbontása, ezek a pixelek annál kisebbek, és a kép annyival élethűbb és szebb.
Az AA egy olyan módszer, amivel a kisebb felbontású képeken is elérhetjük majdnem ugyanazt a minőséget. Az AA egy matematikai számítás segítségével átmenetet képez a tárgy és annak háttere között. A kontúrnál kezdi, a két legeltérőbb színnel, és közéjük olyan átmenetet képez, amitől az objektum kontúrja kevésbé tűnik recésnek, élesnek.
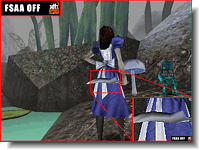
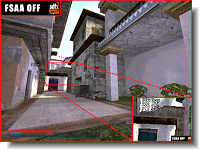
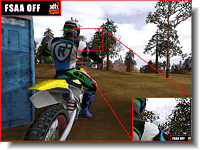
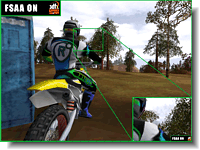
A következő két képen ezt figyelhetjük meg. A különbség szemmel látható az AA-t használó (jobbra) és nem használó kép között. A baloldali képen a kontúrok recések, míg jobbra ezeket összemossa a számítógép, beleolvadnak a háttérbe.


Az alábbi két kép a fentiek egy-egy nagyítása. Figyeljük meg a kontúrok különbségét.


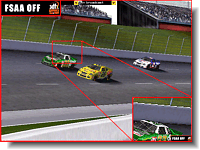
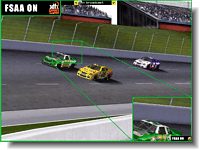
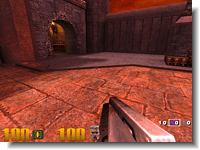
A következő képeket a 3dfx-től kaptuk. Itt bemutatják az általuk kifejlesztett teljes képernyős AA-et. A különbségek szemmel láthatóak és a végeredmény nagyon meggyőző.










A következő képeken figyeljük meg a lépcsők közötti különbségeket, valamint a talaj és a rakétavető találkozását.


Az egyik probléma az AA-val, hogy, hiába néz ki jobban, gyakran tűnik szemcsésnek. Ezért az Anti-Alias nem a legjobb megoldás. Problémát okoz még az, hogy sok számítást igényel, ami erősen lelassítja a processzort.
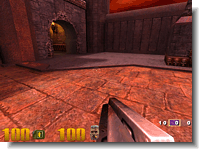
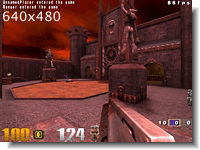
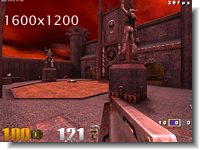
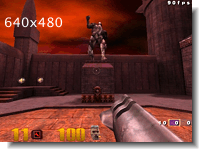
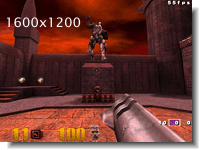
Mint azt már említettük, minél nagyobb a felbontás, annál kevésbé van szükség AA-re. Egy játék 640x480-as felbontásban meglehetősen rondán és recésen néz ki, de ugyanaz 1600x1200-ban már sokkal simább.
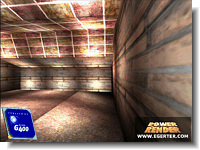
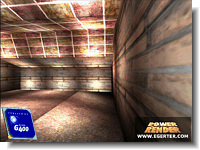
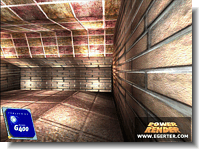
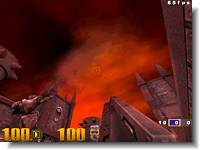
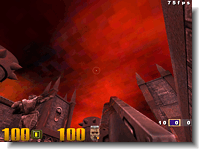
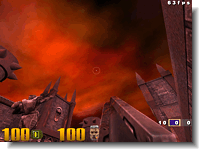
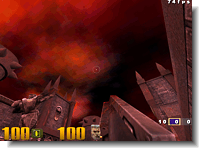
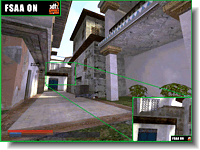
Hogy jobban lássátok, hogy miről is van szó, bemutatunk négy képet. Egyet-egyet kis- kettőt pedig nagyfelbontásban.




Figyeljük meg a különbségeket a framerate-ben, amit minden kép jobb felső sarkában láthatunk. Ahogy nő a felbontás, úgy emelkedik a rendszer által feldolgozandó adatok mennyisége. A nagyfelbontás jobban néz ki, ez igaz, de egy régebbi gépen bizony lassúnak mutatkozhat. A jó megoldás, hogy megtaláljuk a videokártyánknak megfelelő felbontás és részletesség közötti legjobb kompromisszumot. A jelenlegi videokártya piac
Tehát, hogy lehet mindezt az információt levetíteni a jelenlegi videokártya ajánlatokra? Az itt felsorolt tulajdonságok és lehetőségek legtöbbjét - ha nem mindet - a mai kártyák már hardveresen kezelik le, vagy legalábbis a kártya processzora támogatást ad hozzá. Példaképpen a Matroxot említhetjük, akik elsők voltak a Bump Mapping technológia implementálásában. Őket pedig követték az olyan cégek, mint az Ati, és az ő legújabb kártyája a Radeon, ami már képes több típusú Bump Mapping-ra is. A 3dfx volt, aki megálmodta és kivitelezte a teljes képernyős Anti-Aliasing-et, de azóta már az Nvidia és az ATI is beépítette ezt kártyáikba. Az Nvidia volt az első a Transform And Lightning effekt használatában, ami nagy terhet vett le a rendszerprocesszorról. De az ATI már szintén használja ezt a technikát is. Mindkét cég alkalmazza a textúra tömörítési eljárást, bár eredetileg az S3 mutatta be először.
A jelenlegi videokártya piacon már csak három nagy játékos osztozik: az Nvidia, az ATI, és a Matrox. Jó ideig a 3dfx volt a piacvezető játékkártyagyártó, de mióta a konkurencia erősített, és féléves ciklusokban dobja piacra a legújabb technológiákat, a cég elveszítette vezető szerepét és végül megadta magát az NVidia-nak. Egyetlen esélyként már csak a teljes képernyős Anti-alisaing maradt neki. Jobb minőséget ad, mint az ellenfelek kártyái és kevesebb erőforrást igényel. 16 biten verhetetlen, de sajnos csak Glide alatt hajlandó működni.
A Matrox szintén válaszúthoz érkezett. Piacra dobták a nagyon jól fogyó G400-at és G400 Max-ot, ami már képes volt a 32 bites bump mapping-ra is, a legújabb G450-es kártyája inkább az üzleti piacra készült. Következő kártyájuk, a G800 újra a játékosok igényei szerint készül, de hogy ladbába tudjanak rúgni, valami nagyot kell majd alkotniuk.
Az ATI egy érdekes eset. A Rage 128-as egyedülállóan ment 32 bit alatt, de a rossz driver ellátottság megásta a sírját. Most a világbajnok Radeon chipsettel tértek vissza. Ha az ATI képes ezt az iramot tartani, akkor megőrizhetik erős szerepüket a játékosok piacán. Jelenleg a Radeon II-n dolgoznak, ami az elkövetkező hónapokban lát napvilágot. Pletykák terjengenek a dupla chipes Radeon II MAXX-ról is.
Az Nvidia a semmiből lépett elő, és lett a játékpiac vezetője. Már a kezdetektől a 32 bites színmélységre és a gyorsaságra koncentráltak. Sajnos azonban a chipek képminősége nem volt a legjobb, viszont ők mutatták be a T&L technológiát, ami mára szabvánnyá vált, és folyamatosan tartják a hat hónapos fejlesztői ciklust. A TNT2 és GeForce megmutatta, hogy sebességben és technológiai újításokban ők uralják a piacot. Éppen ezért nagy nyomás nehezedik rájuk. Folyamatos fejlesztéssel kell megőrizniük a vezető szerepüket, ami viszont hatalmas pénzösszegeket emészt fel. A következő generációs kártyáik is gyorsak és jók lesznek, de az áruk bizony nem az átlagos gamer pénztárcájához igazodik. Ebből pedig az ellenfelek profitálhatnak, nem is keveset, ha ügyesen kihasználják a kispénzű felhasználókat. Az Nvidia viszont még így is jó pár évre a piacvezetője lesz a videókártya üzletágnak. Főleg hogy az egyik legnagyobb riválisát a 3dfx-et felvásárolta teljesen.